Adding [X] “Remove” button to an input
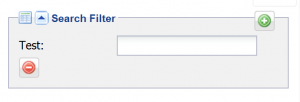
In this example we’ll use some CSS magic and DOM manipulation to achieve the following layout. You might think this is easy to do with native layouts in ExtJS4, but I’ve found otherwise.
HBOX Layout – Fail
This layout is the first thing that comes to mind, but unfortunately there’s a nasty bug with height sizing & error messages. Example @ jsFiddle.
Column Layout – Fail
Sencha advised me to use Column layout. While you can get it to work good with default settings, margins don’t work well and the [X] button can easily spill over at certain zoom levels. I couldn’t find a way to do clean margins around the textfield and the [X] button. Example @ jsFiddle.
DOM Manipulation – Great Success
I was a little weary of doing something like this – “injecting” a button into markup of the dom, somewhere in the middle of fieldset’s markup hierarchy. At the end of the day it works good, and I believe should be faster, compared to the ExtJS layouts. The only pitfall I noticed is that destroying the textfield, or even the fieldset, does not destroy our “hack” button. Easily fixed.
JS
... { xtype: 'textfield' , fieldLabel: 'Test' , msgTarget: 'under' , allowBlank: false , anchor: '-25' , listeners : { // Add "remove" button afterrender: function(tf) { var el = tf.bodyEl.createChild({tag: 'div', style: 'position: absolute; right: -23px; top: 0px;'}); tf.innerButton = Ext.create('Ext.button.Button',{ renderTo: el , iconCls: 'icon-remove' }); } // Our button does not get destroyed when we // destroy the parent textfield or the parent fieldset , destroy: function(tf) { tf.innerButton.destroy(); } } } ... |
Next -> Adding drop-down menu for the [+] “Add” button
Fieldset /w Dynamic Controls (5),