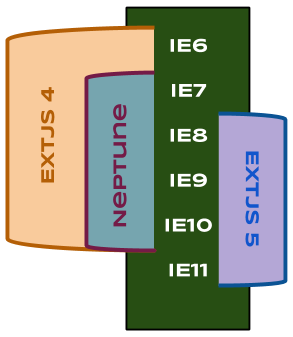
Get a neck stretch and a clear picture of legacy through modern IE support in ExtJS 4 and 5:
Note that the Neptune theme, which shipped in an ExtJS 4 dot release, does not support IE6. It makes use of transparent PNGs, which aren’t supported in IE6.
One of the greatest advantages of the ExtJS framework is how far back it supports IEs. The interesting thing here is the “adaptive markup” that it generates, say for a framed panel with gradient headers:
- Pre-IE9: a “heavy” table frame with every edge and corner having a sliced image of the frame
- IE9 (introduced round corners): still a bit of framing for the header gradient image if used with rounded corners
- IE10 & 11: minimal markup utilizing CSS3 effects