I’ve come across a rather interesting… let’s call it “feature” of ExtJS ViewModel and data binding system. Turns out it is possible to establish “implicit” two-way data binds between parent & child view model data (within same component hierarchy) by setting the data of “lower” view model to “undefined”, so long as the view models both define that data property with the same name. Picture the following simple hierarchy:
-
Parent Panel
- Child Panel
Now imagine that both of the panels define their own ViewModels (implicit or not doesn’t matter) that both define the same two properties, like so:
-
Parent Panel
- undefinedText: “default Parent text”
- definedText: “default Parent text”
-
Child Panel
- undefinedText: undefined
- definedText: “default Child text”
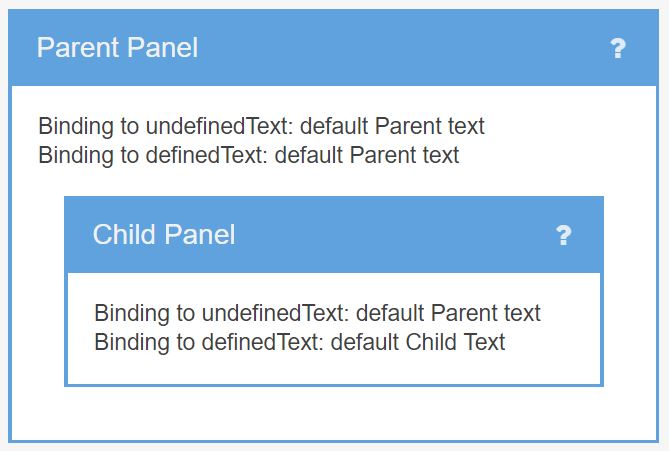
This is what the default rendering of these panels would look like:

Read on for a walk through of various scenarios and a Sencha Fiddle…
Continue reading Implicit ViewModel 2-Way Data Bindings