Sencha (the company behind ExtJS) is putting together another SenchaCon on July 16-19 at the Walt Disney World Swan & Dolphin. There’s a very good chance I will be there and I highly recommend this event to everyone sharing the HTML5 vision. Hope to see you there!
Tag: Sencha
ExtJS4+ “IntelliSense” in Eclipse :)
On Tuesday Sencha announced “Complete” and “Complete: Team” bundles, where of particular interest to me was the Eclipse “IntelliSense” Plugin (see Sencha’s excellent video).
I tried it for myself – it’s a pretty standard Eclipse plugin install:
There’s an Eclipse tutorial for how to setup a project; it took me about 5 minutes. I got stuck in a few spots, but figured it out. I plugged in a basic Fieldset extension and look at the depth of auto-complete – it recognizes ExtJS object hierarchy in great depth:
There’s also Eclipse help covering the great range of features. Overall, I was very impressed.
I use Notepad++, but this just might sway me to use Eclipse. Although, the $995 for the cheapest bundle option, is rather stingy. I really wish Sencha would offer this as a stand-alone product.
Sencha SDK 2.0.0 Beta 3 :(
Last I worked with Sencha SDK it was still version 1.2.3 beta. I had many difficulties with it and decided it certainly wasn’t ready, even for manual builds of my ASP.NET/ExtJS projects. Well, version 2.0.0 beta 3 has been out for a while now and I decided to give it a try.
The Good
I am now able to reference local .html files in the command line parameters. In last version I was only able to point it to an HTTP URL, which didn’t work for my Windows-authenticated websites.
The Bad
- I am unable to reference a local Default.aspx file – I get an error saying “URI incorrect” or something of the sort
- When I made a basic .html page with references to my JavaScript code, in a project that uses ExtJS 4.1 auto-loader without issue, all I got were the following vague errors in the console, when trying to build:
ReferenceError: Can't find variable: Ext phantomjs://webpage.evaluate():2 phantomjs://webpage.evaluate():1 C:\Program Files (x86)\SenchaSDKTools-2.0.0-beta3\compat\scripts\phantomjs-jsb.js:299
The Verdict
Sencha says it’s beta, so I would be very cautious about building any production code base with it. Even if you can get it to build, I’d run a full test pass on the resulting code.
ExtJS4 Clean Custom Builds (3)
See Previous Example First!
Takeaway from this post: Sencha SDK Tools 1.2.3 are still beta and I don’t advise using them in production. This is a follow up post to my previous examples – I spent some time the other day trying to set up a 1-click build process for ExtJS, and failed!
Custom Build File Size
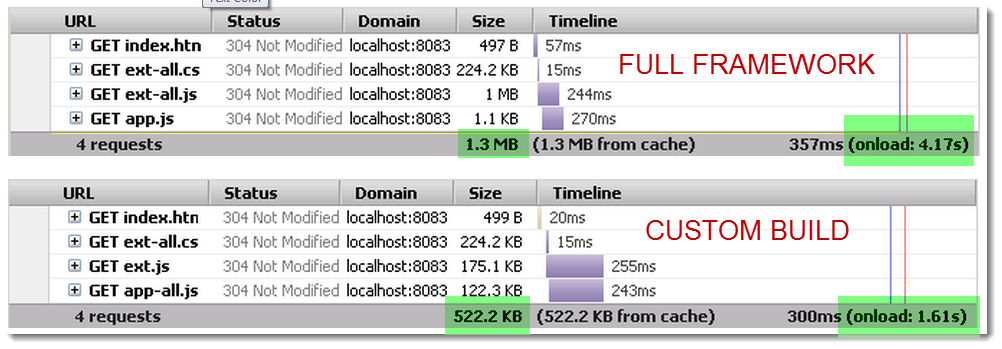
First, let’s talk about the incorrect file size shown on this screenshot in my previous 2 posts:
In the “Custom Build” example, the custom-built app-all.js is shown as being 120KB in size. In reality, the file is about 400KB in size on the disk. I don’t understand why that is – compression? If that was the case, wouldn’t the 1MB ext-all.js in the “Full Framework” example be something closer to 200KB? After some Googling I couldn’t figure out how to tell if a file was compressed. Any advice here is welcome as I’m a bit lost.
Down with SOPA & PIPA
Please check out Google’s excellent page where you can learn more and sign an online petition against this pending legislation in the US.
Currently, there’s no one in the world that can take down any website. At best, you can pursue local laws against hosting providers for a site you want taken down. If this legislation goes through, someone (i.e. Facebook) could throw some dollars at some lawyers and politicians, and get a “on/off” button to kill, let’s say Google Plus service, with complete disregard for any judicial process.
This affects every single person reading this page. If Sencha disagrees with my message here – tough luck. It’s a free Internet. If PIPA/SOPA goes through, Sencha could have this page taken down in a flash, using nothing but money.
I urge you to spread awareness of this message! Share this post!