See Previous Example first!
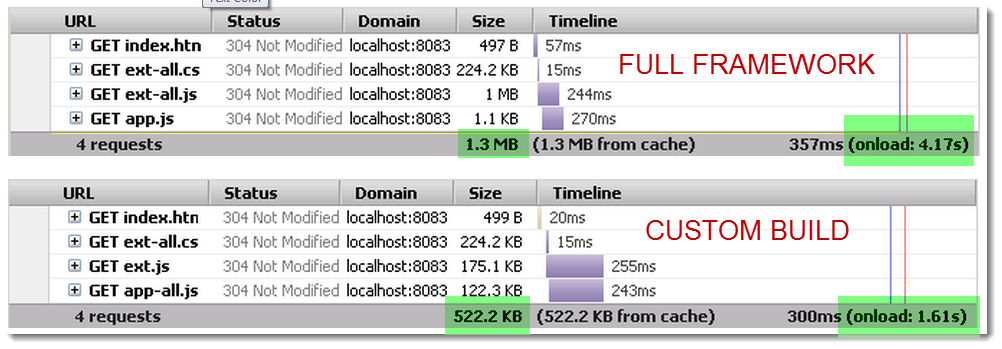
In this tutorial we’ll make a Windows batch script to automate building of the custom ExtJS4 framework. We’ll also touch on declaring dependencies in custom components. Ultimately, this serves for much faster load times and less wasted bandwidth:
First, let’s address proper class dependencies inside of our custom components. It’s pretty much what you’d expect – using the requires parameter of Ext.define():
Ext.define('T4E.panel.Custom3', { extend: 'Ext.panel.Panel', alias: 'widget.t4e_custompanel3', requires: ['Ext.form.field.Text'], title: 'Custom Panel3', items: [{ xtype: 'textfield', fieldLabel: 'Text Field' }] }); |
…it’s very important that you explicitly use requires; if you don’t, lazy initialization won’t work and the dependency will probably not be included in the custom build.
Now, as for the actual building, here are the two statements you would generally run (in Windows):
sencha create jsb -a http://127.0.0.1/index.html -p app.jsb3 sencha build -p app.jsb3 -d .
They get the job done and both execute with %ERRORLEVEL% remaining 0. Here’s where it gets tricky. If you try and put these two statements in a batch file and run it, only the first statement will execute. I don’t know how (stdout & stderr both blank), but somehow the first command forces a batch session to terminate. If you know why, please comment – I’m very curious. Anyway, here’s the solution – put them on the same line and connect with &:
sencha create jsb -a http://127.0.0.1/index.html -p app.jsb3 & sencha build -p app.jsb3 -d .
…now you can automate this custom build process!
ExtJS4 Clean Custom Builds (2),

One thought on “ExtJS4 Clean Custom Builds (2)”